Designing Calm Technology: Web Presence - Presence Web “Our objective is not the expression of knowledge or information, but the living world itself. We want to come in contact with other people and the living world, not IT equipment or interface design - they should be nothing more than the medium.” |
|||
|
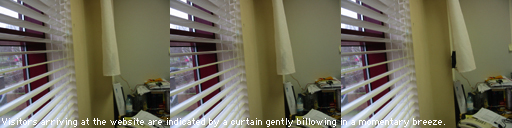
Watch a short video how the curtain visualises a visitor. (3.2 MB) |
|||
 Image: Calm Technology: Visitors arriving at the website are indicated by the curtain billowing gently in a momentary breeze, just as a real visitor to the room would.
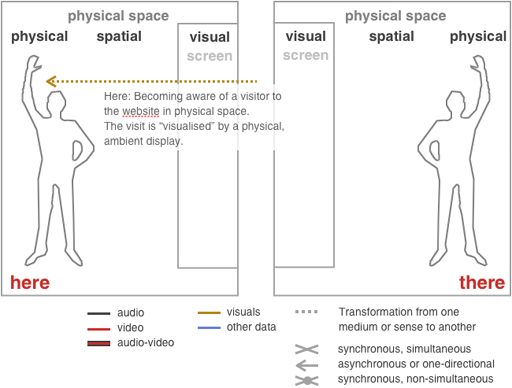
Visualising a website visitor here in physical space |
|||
 Figure: Here: Becoming aware of a visitor to the website here in physical space. Using the website to visualise contextual information there. |
|||
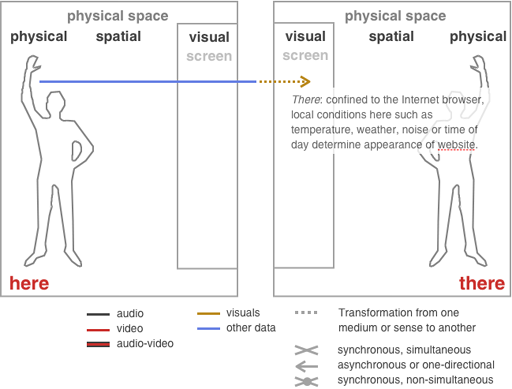
 Figure: There: The visitor tacitly becomes aware of local conditions, such as day or night, which ambiently effect the appearance of the website, thus providing tacit contextual information for the visitor. |
|||
|
This research project is currently in its initial stage and based upon the world wide web. It attempts to create a connection between the physical world and online activities such as visits to a website. |
|||
|
Some examples for presence indication on websites, web activity displays will be presented here. An emphasis is given to ambient and non-intrusive applications which function in non-verbose but sensual fashion and point both ways. Applications of agency or dedicated communication are explicitly not intended. There also is a fine line between visualising network activities or emails (as we see in the examples/context section) and direct reactions to context (day/night) or visits (to the website). |
|||
Initial research questions:How much transparency is useful? How much opacity is necessary? Which indicated states are meaningful for recipients? What is the balance between an intrusive display and ambient qualities? What are the most transparent mappings for conditions and actions? Do these mappings have to be direct to be perceived as meaningful? |
|||
| last update: 4/21/02020 14:54 About Contact Disclaimer Glossary Index |
|||