|
Intro
Übersicht |
Konzept
Seitenaufbau Seitengestaltung Navigation |
Gif oder Jpeg?
Schnelles Laden HTML PlugIns |
Glossar
Ressourcen Druckversion |
Zur "Übersicht"
Zum "Seitenkopf" (bei langen Seiten zu empfehlen)
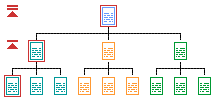
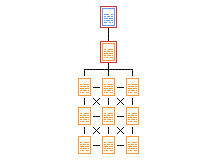
Homepage wäre die HdK Homepage (so es den eine gäbe) und die Bereichseite eben dieses Projekts "Intro". Abhängig vom Konzept sind Bereichseiten oft lange Listen mit den Verweisen zu den einzelen Seiten bzw. Themen. Wie etwa "Übersicht".
![]()
![]()
![]()
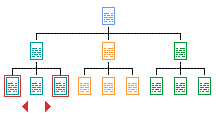
Zur "nächste Seite".
Nie "Zurück" verwenden, da "Zurück" nicht immer auch wirklich zurück bedeutet.
![]()
![]()

Auch das Verweisen auf ein Programm, einen Sound oder Bild ist möglich. Das sollte dann aber deutlich gemacht werden.
Die Glossarbegriffe sind ein Beispiel dafür.
Finger, FTP, Telnet, Mailto:
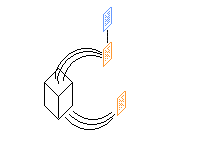
Eine Applikation wird aufgerufen, der Inhalt umstrukturiert.
Die Seite wurde extra für den Benutzer erzeugt.
Andere Möglichkeiten sind auch Finger, Gopher, FTP und die Mailfunktion.
Oft ist es verwirrend wenn plötzlich ein andere Client "aufgeht". Der Verweis sollte deutlich gekennzeichnet sein.

"gebrauchten" Verweise violett
Verweise in völlig anderen Farben verwirren nur.
"Image Maps" bzw. "Clickable Maps" haben ihre Vor- und Nachteile
Bei Umfangreichen Projekten ist dies nicht mehr so einfach möglich. Manche Anbieter arbeiten hier mit einer Ortsmetapher die auch tatsächlich oft mit einer richtigen Landkarte verbunden ist.
Hier bietet sich eine Image Map an. Dies
hat jedoch einige Nachteile:
Zu den, per Mausklick ermittelten, Cursor Koordinaten muß die entsprechende URL aus dem Map Verzeichnis ermittelt werden. Das benötigt Zeit.
Zweitens erhält man beim kein Feedback beim auswählen des aktiven Bereichs und keinen aussagekräftigen Dateinamen da der Verweis in den cgi-bin
des Servers führt: Die ausgewählte Seite wird irgendwann geladen. (Bei Client-Side Maps, wie sie ab Netscape 2.0 funktionieren, entfällt der Serverprozess,
die URL wird in der Leiste unten dargestellt.) Alle Image Maps haben einen großen Nachteil. Hat der Browser eine langsame Verbindung und
die "auto-load-images" Funktion abgeschaltet, kann er die Funktionalität nicht nutzen. Deswegen sollte man zu Image Maps immer alternativen Text anbieten.
Da man einer Image Map auch nicht ansieht "wo", also auf welchem Bereich der auf der ihr dargestellten Seiten man sich gerade befindet sollte man so auch für jede Seite
eine eigene Map anbieten, oder mit einem zusätzlichen Ikon kennzeichnen. Das kostet wiederrum Übertragungszeit.
Das alles sind Gründe die gegen Image Maps sprechen.
z.B. (750kb!)
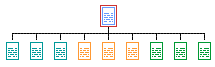
Wichtig sind sinnfällige, aussagekräftige Begriffe und Möglicherweise Icons die die Länge der Seite anzeigen könnten, wieviele Bilder sie enthält, ob Statistiken oder andere Inhalte zu erwarten sind.
Würde ich gerne mal irgendwo sehen.






Ein Ikon allein ist oft nicht aussagekräftig genug, deswegen redundanten Text, also ergänzend zum Ikon, verwenden:
![]()
Sobald das Projekt auf dem Server liegt, gibt es nämlich genug Probleme ...
|
Intro
Übersicht |
Konzept
Seitenaufbau Seitengestaltung Navigation |
Gif oder Jpeg?
Schnelles Laden HTML PlugIns |
Glossar
Ressourcen Druckversion |
|
Kommentare oder Vorschläge ?
http://www.digital.hdk-berlin.de/~mhohl/styleguide/nav.html © Hochschule der Künste Berlin Michael Hohl 26-Juni-96 |

|